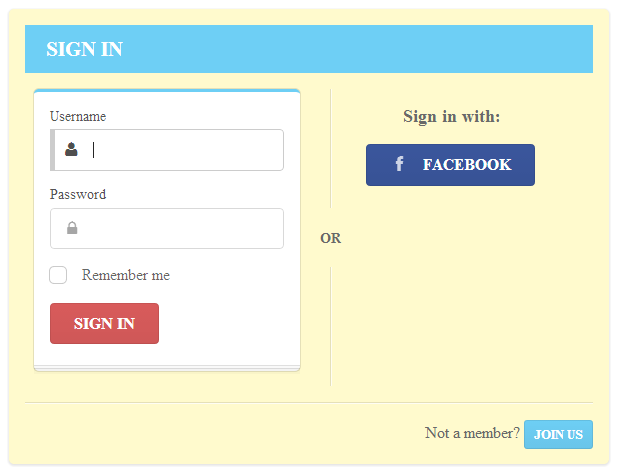
Input: adding icon to Input in Form.Field with action and actionPosition in left makes the icon to misalign · Issue #2588 · Semantic-Org/Semantic-UI-React · GitHub

Input: adding icon to Input with action clears border radius on the action button · Issue #2506 · Semantic-Org/Semantic-UI-React · GitHub